Pole vahet, kas disainitav süsteem on suur kui Taj Mahal või väike nagu suvila terrass, disainisüsteemi olemasolu tagab alati süsteemse mõtlemise ja suhtumise. See omakorda võimaldab töö tegemiseks kasutada kiiremat ja selgemat protsessi, toetab erinevate osapoolte paremat üksteisemõistmist ja ülevaadet projekti staatusest. Ehk kokkuvõttes tekitab vähem stressi. Disainisüsteemist räägib Velveti tegevjuht ja partner Pärtel Vurma, kes on üks disainivaldkonna kogenumaid juhtivspetsialiste.
Disainisüsteem on mõiste, mida ma viimastel aastatel järjest rohkem selles valdkonnas toimetades kuulen ja millega me Velvetis ka igapäevaselt tegeleme. Kuigi netis leidub arvukalt artikleid sellest, kuidas mõõta disainisüsteemide tasuvust või efektiivsust, siis siin räägin ma pigem sellest, millist mõju see avaldab koostööle, motivatsioonile ja suhtumisele.
Alustamiseks on mitu võimalust, üht tõde pole
Suured, lausa monstroossed disainisüsteemid nagu Shopify Polaris, Google Material, Salesforce Lightning, IBM Carbon jne on ülikõvad ja suure töö tulemusena sündinud pühamud, mis inspireerivad, aga samas võivad ka hirmutada oma komplekssuse ja kõikehõlmavusega. Kui tahad ehitada suvilale terrassi ja sulle näidatakse referentsina pidevalt Taj Mahali pilte, siis võib ikka tuju ära rikkuda küll. Ära muretse, Taj Mahali ehitamine algas ka esimeste kivide ladumisest.

Disainisüsteemide loomine ei ole lineaarne protsess, kus peab ühest kindlast otsast alustama. Tavaliselt ei alustata nuppudest ja väikestest detailidest, vaid pigem kogu kasutajakogemuse erinevatest teekondadest, nende kaardistamisest ja visandamisest. Pole aga midagi halba ka selles, kui alustada mõne kasutajateekonna läbijoonistatud n-ö lõplikest stiliseeritud vaadetest. Kui sul neid pole, siis alusta lihtsatest, aga läbivatest „suurtest“ teemadest nagu värvid ja kirjastiil.

Disainisüsteem ei ole kunagi lõplik kivisse raiutud tõde. See on oma olemuselt pidevalt arenev põhimõtete ja reeglite kogum, mis aitab kõrvaldada korduvalt esile tulevate sarnaste probleemide uuesti ja uuesti lahendamist. Samuti aitab see keskenduda nendele olukordadele, mis tõepoolest väärivad sinu kui disaineri aega ja mõttetööd ning loovad kasutajale uut väärtust.
Kellele disainisüsteem on mõeldud?
Enamasti räägitakse disainisüsteemide puhul kasust, mida see loob tiimidele, kes siis üksteist paremini mõistavad ning üksteise töö ja selle tulemite üleandmist tänu sellele parendavad. Tundub justkui mõttetu hakata disainisüsteemi looma, kui sa oled disainerina selle ainuke kasutaja.
Tegelikult tagab ühe digitoote või keskkonna disainimisel sellele kohe süsteemse mõtlemise rakendamine, et sinul disainerina on palju selgem ülevaade, eesmärk ja rahulikum uni.
Hea disainisüsteem ja seda kirjeldav dokument või keskkond ei ole mõeldud ühele sihtgrupile. Sellest peavad hästi aru saama ja seda oma töös kasutama nii disainerid, arendajad kui ka tootejuhid.
Kuigi nende kõigi jaoks on väärtust loovad märksõnad samad – aja säästmine, hea ülevaade, järjepidevus ja single-source-of-truth, siis nende kasutajakogemus disainisüsteemi kasutajana on erinev.
Kõige suuremat väärtust saab luua siis, kui parandada ja võimendada ka disainerite ja arendajate vahelist koostööd. Seetõttu tuleks disainisüsteemi loomisel kaasata kogu tootetiim.
Disainisüsteemis kirjeldatud põhimõtted ja kokkulepped võivad katta paljusid teemasid alustades hääletoonist ja kirjastiilist ning lõpetades koodinäidetega, mida lõpptootes kasutada. Sinna vahele jäävad muuhulgas kasutajakogemuse põhimõtted, stiilivalikud, reeglid, kuidas komponentidest vaateid kokku panna ja kuidas kasutajale süsteemseid teateid edastada.
See, millest sa oma disainisüsteemi kokku paned, on sinu enda otsus. Tähtis on, et süsteem käsitleks neid teemasid, mis hetkel sinu toote loomisel kõige olulisemad tunduvad. Ülejäänu saad hiljem juurde lisada.

Kasu disainerile on kokkuhoitud aeg Sketchis/Figmas/Adobe XD-s üksikute featuuride väljajoonistamisel, sest sul on olemas ennast tõestanud ja testitud elementide ning nende kombinatsioonide kogum, mida rakendada kõikidele tulevastele olukordadele ja vaadetele.
Kasu arendajatele on kokkuhoitud aeg uue koodi loomiselt, sest saad taaskasutada juba tehtud töid.
Kasu tootejuhile on võimalus kiiresti prototüüpida uusi mõtteid olemasolevate tükkide kokkupanemisel. Saad neid testida ja oma visualiseeritud ideid paremini esitleda kogu oma tootetiimile.
Äge, millest ma nüüd alustan?
Disainisüsteemi loomiseks ja haldamiseks on erinevad häid tööriistu (vt storybook.js.org.)
Kõige tähtsam polegi see, et valid selleks kõige õigema või parema. Tähtis on, et see võib aidata sind töö õigetes raamides hoidmisel.
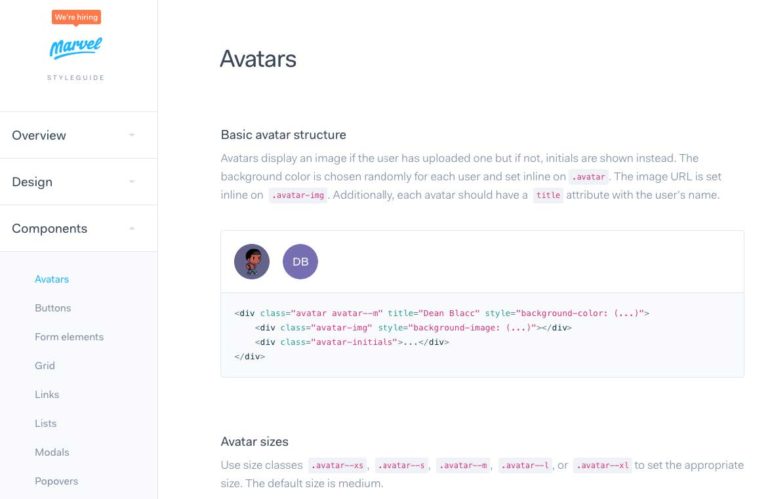
Vaata näiteks Marveli disainisüsteemi (marvelapp.com/styleguide). Seal on ülevaatlikult kaetud nii põhimõtted, stiilid kui ka põhikomponendid koos koodinäidetega. Marvel on ülevaatlik ja lihtsasti hoomatav.

Kokkuvõtteks on minu soovitus disainisüsteemide kasutamisel järgnev: alusta väikselt, alusta kohe.
Kui soovid rohkem selle teema kohta lugeda, siis siin on mõned soovitused.
- Ilmselt üks parimaid sissejuhatavaid materjale on DesignBetter.co poolt välja antud Design Systems Handbook
- Pidevalt täieneva disainisüsteemide teemasid käsitlevate artiklite ja näidete kogumi leiad aadressilt designsystemsrepo.com
- Vaata erinevate disainisüsteemide andmebaasi – styleguides.io
- Designsystems.com on Figma poolt loodud keskkond, milles käsitletakse disainisüsteeme ja nende loomist ning haldamist erinevate nurkade alt.
Kui soovid sellest teemast minuga rohkem rääkida, siis kirjuta. Veelgi parem, kui tuled Velvetisse kohale ja räägime seal. Oled alati oodatud.