Selleaastased disainitrendid toovad mängu uusi värve ja tehnikaid, mida varasematel aastatel üldse ei kasutatud või haarati nende järele üsna harva. Veebidisainer Henry Lõiv toob välja mõned tehnilisemad nipid, mida sel aastal veebe kujundades kasutatakse.
CSS grid
Paljude veebidisainerite ja arendajate jaoks on flexbox andnud võimaluse paigutada asju nii, kuidas hing ihkab ning sisu perfektselt joondada nii vertikaalselt kui ka horisontaalselt. See muudab varem keerulised paigutused suhteliselt lihtsaks.
Flexbox ei anna küll täielikku kontrolli terve rea elementide üle, kuid selleks on Grid. Tegemist on siiski tõsise edasiminekuga skaleeruva veebidisaini suhtes.
GRID: CSS funktsioon võimaldab paigutada objekti väga täpselt ära nii vertikaalselt kui ka horisontaalselt. Kõlab lihtsalt, kuid reaalsuses avab selline lahendus vabaduse igale gridis olevale flexboxi elemendile ning täielikku kontrolli. Veebilehti saab juba luua nagu trükidisainis.
Hetkel on GRID’i kasutus veebilehtede tegemisel väga madal, kuid 2019. aastaga see muutub. Internet Exploreril küll tuge veel pole, ka mitte Edge´il, kuid nendel brauseritel on üsna väike kasutus (8 ja 4 protsenti kõigist kasutajatest).
Grid skaleerub väga edukalt prototüüpide programmidega, väga lihtne on teha raamistik täpselt identsete ridade ja veergudega, nagu kujunduses välja toodud.
Katame kõik elemendid

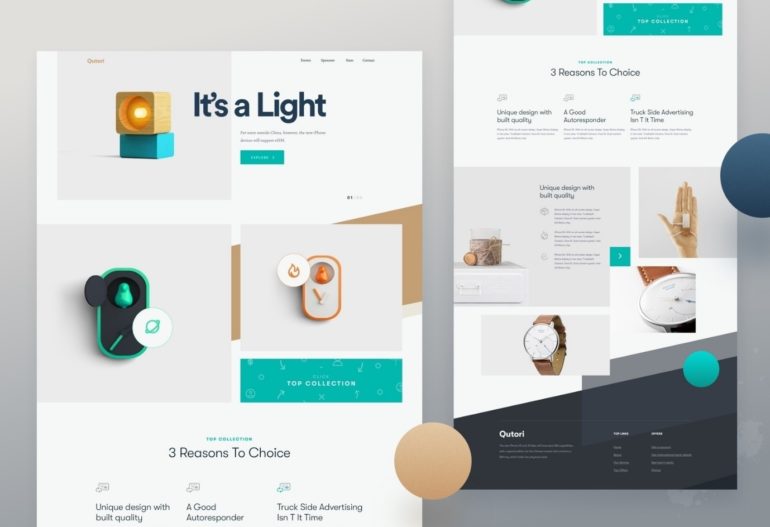
Tihedas kooskõlas katkise ruudustiku paigutusega ja asümmeetriaga võib objektide kattumine üksteisega tuua visuaalse huvi teatud tüüpi sisu vastu lehel. See võib luua ootamatuma lähenemise, kui oleme harjunud. On oma ruum ja see on eraldatud ümbritsevatest elementidest (tavaliselt ei puuduta need üksteist). Kui hoolikalt kaaluda, võib lehekülje kattuvate elementide suundumus parandada ka saidi üldist esteetikat. See võib olla aga üsna raske teostada, kuna kattuvad elemendid võivad põhjustada kasutajates segadust ja isegi pettumust, kui elemendid kattuvad valel viisil.
Joondamata kujul elementide grupeerimine on veel üks tärkav veebitrend. Tekst, pilt ja kujundus on kõik omavahel kokku viidud. Kasutatakse rohkem detailide ülekatvust ehk vaheldust korrapärasele joondatud disainile, mida oleme seni lehekülgedel pidanud nägema. Viimast hakkame 2019. aastal üha rohkem kohtama.
Tulekul on laialdasem Pixel Perfect´i disaini kasutuselevõtt
Selles disainis on lühidalt öeldes ikoonid kas fontide (glyphs) või siis SVG (Scalable Vector Graphics) failide näol, mida kutsutakse vektorgraafikaks. Selline graafika on skaleeruv, mistõttu ei teki neid teada-tuntud värvide ülemineku treppe sisse suumimisel ning ikoon või element on terav igal ekraanipinnal vastupidiselt rastergraafikale.
SVG-d kasutatakse veebisaitides ikoonide loomiseks. Pilt on venitatud ja kokkusurutud ilma pildikvaliteeti kaotamata ning seda ei kuva kõrg pikslitihedusega seadmetes hägusena. See on oluline ka nutitelefonide ja tahvlite jaoks. Lisaks saab neid faile avada igas brauseris.
Näiteks WordPressi keskkonnas on küll vaikimisi SVG failide üleslaadimine keelatud turvakaalutlustel, kuid siiski ei keela see nende kasutust, kui lubada.
Vektor vs rastergraafika

Vektorgraafika eelised on sellised:
- väike failisuurus. Võrreldes rasteranaloogidele võtavad need kaks, kui mitte rohkem kordi vähem andmeruumi
- paindlikkus. Tänu CSS-le saab kiirelt muuta näiteks logo taustavärvust. Mida saab teha igas failiredigeerijas.
- skaleeruvus ilma kvaliteedikaota. Seda kasutatakse laialdaselt retina ja muude kõrgresolutsiooniliste ekraanide puhul
- võimalus kuvada igas maailmas eksisteerivas brauseris
Kuid on ka miinuseid:
- pisikeste elementide puhul kasvab failisuurus väga kiiresti;
- võimatu kuvada ainult osa vektorfailist, peab kuvama kõike korraga ning see teeb laadimise suuremahulise faili puhul väga aeglaseks.
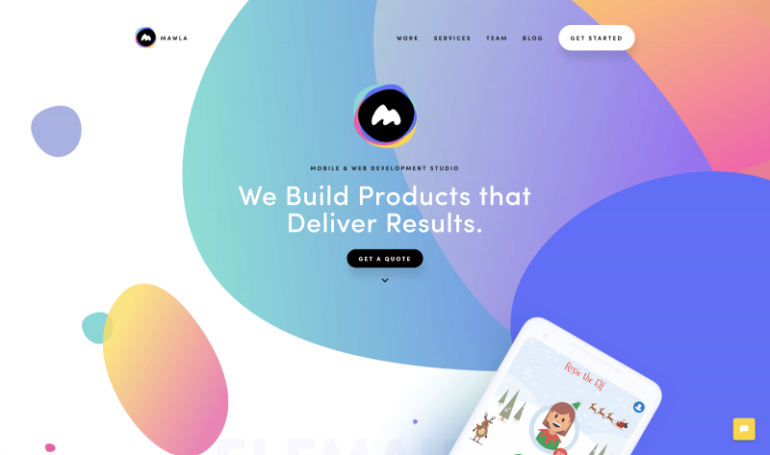
Voolavus, orgaaniline disain ning selle elemendid
Mida rohkem aeg edasi, seda enam hakkab nii-öelda flat-design ajast maha jääma. 2019. aastal tehakse algust vedelas olekus kujutiste ning joonte katsetamisega. Kujutisteliiki, milles ei ole tavalist ringi, ruutu, ristkülikut või mis tahes sirgjoonelist kujutist, nimetatakse sageli vedelate või orgaaniliste kujutiste liigiks.
Nende orgaaniliste kujundite ja joonte tegemine võib toimuda nii, et kaotame väga sirged ja loodis jooned, mida oleme harjunud veebis nägema ja asendame need loodusest ja elust võetud näidetega (tiikide ja järvede kujud, rebitud paberilehed, värviplekk). Disainid tunduvad rohkem realistlikumad, kuna näiteid saab tuua elust enesest ning seoste loomine on mõnevõrra lihtsam inimsilmale.
2019. aastasse liikudes hakkavad tüüpilised kujundid, mida veebidisain on nii kaua kasutanud (ristküliku-kujulised CTA kastid, ringikujulised share nupud, kindlad sektsioonide reavahed jne) asenduma rohkem orgaaniliste kujundite ning abstraktsete joontega, mis toob kaasa suure muutuse. Orgaanilise disainiga tehti algust juba 2019. aasta alguses, seega aasta lõpuks on juba näiteid väga palju.