Mida näevad veebikülastajad kõigepealt? Loomulikult kodulehe päist. See kordub suures osas ka läbi kogu veebi. Seega võib öelda, et päis on üks tähtsamatest osadest veebis. Siin on mõned lihtsad soovitused, mismoodi päis ilusaks ja atraktiivseks teha.
1. Kasuta ilusat ja head taustapilti

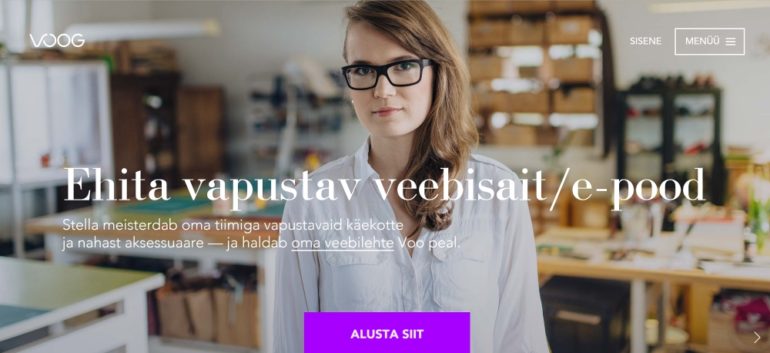
Taustal olev pilt peab olema ilus, efektne ja kui võimalik, siis ka seotud veebilehe sisuga. Või siis vähemalt veebi tonaalsusega. Ära unusta, et taustapildile tuleb sobitada päise olulised elemendid: pealkirja, logo, võib-olla ka hüüdlause, tegutsemiseks üleskutsuva nupu (osta siit, telli siit, pane end kirja vms) ning muidugi peamenüü, kustkaudu edasi liikuda. Pea kõigil vähegi suurematel lehtedel on vajalik ka otsinguaken kohe nähtaval kohal.
Taustapilt peab nende elementidega olema piisavalt kontrastne: kui kasutad heledaid disainielemente, vali taustapilt tumedam või tumedate kirjadega vastupidi – heledam. Liiga kirju ei saa samuti taust olla, et mitte liialt lehekülje funktsionaalseid elemente ära süüa.
2. Hoia põhinavigatsioon alati ühesugune

Ükskõik, kas teed avalehele suurema navigatsiooniriba ja teistele lehtedele kitsama, vähem ekraaniruumi kasutava – peaasi, et igal pool oleks selge, mismoodi veebi teistesse olulistesse osadesse edasi liikuda. Seega võiks põhinavigatsiooni menüü olla alati samas järjestuses, sama kujundusega ja samas kohas.
3. Ütle päises oluline välja – tekstiga
Seda nimetatakse ka sloganiks või hüüdlauseks, kuid veebe on erinevaid ja veebi eesmärke on samuti palju, Kuid üks on selge – päises peaks olema selge tekst, mis ütleb, mis leheküljega on tegu. See koosneb mõnest sõnast kuni ühest-kahest lühidast lausest. Jah, selle väljamõtlemine on mõnikord paras peavalu, aga see on väga oluline.
Ka mujal kodulehel peab sisu toetama seda üht läbivat mõtet. Olgu see siis odavaima teenuse pakkumine, stiilse kauba müük või luksusliku elamuse loomine.
4. Kasuta suuri ja julgeid pealkirju ning anna piisavalt hingamisruumi

Peenikesed kirjad ja tihe tekst jäid veebinduses möödunud sajandisse. Juba mitmes dekaad kasutatakse suuri pealkirju ja õhulist disaini, mis jätab teksti ümber ruumi, et see saaks paremini mõjuda. Suured pealkirjad jätavad julge mulje, samuti aitab see liigsõnalisust ära hoida ning konkreetsemalt olulisi asju välja öelda. Mõnikord selgub alles veebidisaini käigus, et pikki mõtteid tuleks kindlasti arusaadavuse ja selguse pärast oluliselt lühendada.
5. Arvesta sellega, mis järjekorras inimeste tähelepanu veebis liigub
Teaduslikult on seda uuritud juba ammu nii ajusignaalide lugemise kui silmade liikumise jälgimisega, mismoodi keskmise kasutaja tähelepanu veebis liigub. Teoorias on välja selgitatud mitmeid tulipunkte kodulehe vaatamises. Kolm olulisemat teooriat neist on järgmised.
F-muster: kõigepealt loetakse päisest esimesed horisontaalread peaaegu lõpuni, siis algused allpool olevatest ridadest, kuni tähelepanu hajub. Silmad liiguvad F-tähe kujuliselt.
Gutenbergi diagramm: on neli aktiivtsooni, millest peamised on kaks horisontaalset riba lehe alguses, siis vaadatakse paremale ülemisse nurga, siis vasakule alla ja lõpuks alumist serva – vasakult paremale, horisontaalselt. Kokku moodustub Z-tähe kujuline kujund.
Z-muster: Gutenbergist eristab seda mitme Z-tähe joonistamine üksteise alla: loetakse ülemised read lõpuni, siis liigub silm diagonaalselt allapoole ja jälle paremasse serva jne.
Siit on üks ja ainuõige lihtne järeldus: paiguta oma kõige tähtsam sisu ja navigeerimiselemendid nendele tähelepanuteedele, kus neid kõige rohkem märgatakse.